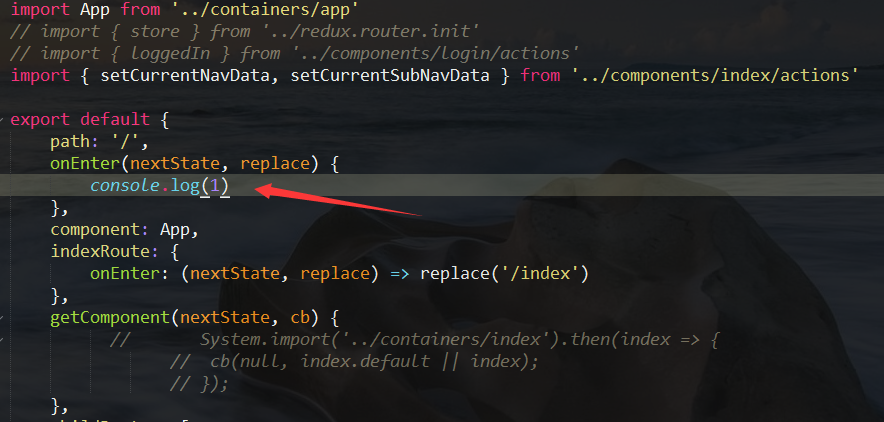
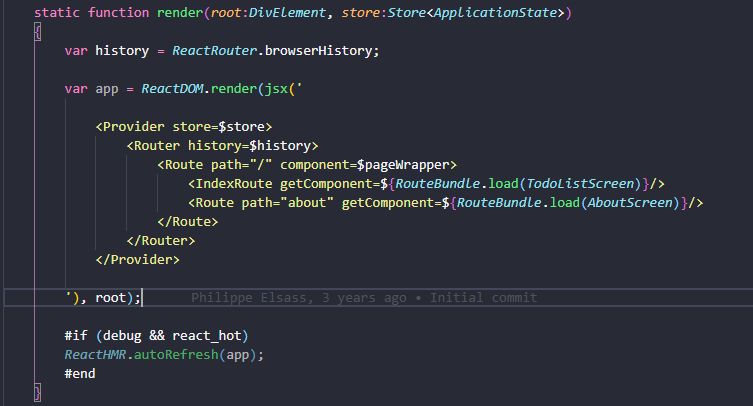
question] Route.getComponent() - is there a way to only get params for given route segment? · Issue #4279 · remix-run/react-router · GitHub
Custom React Router Prompt. How to implement the custom prompt on… | by Yadhunandan S | Nerd For Tech | Medium