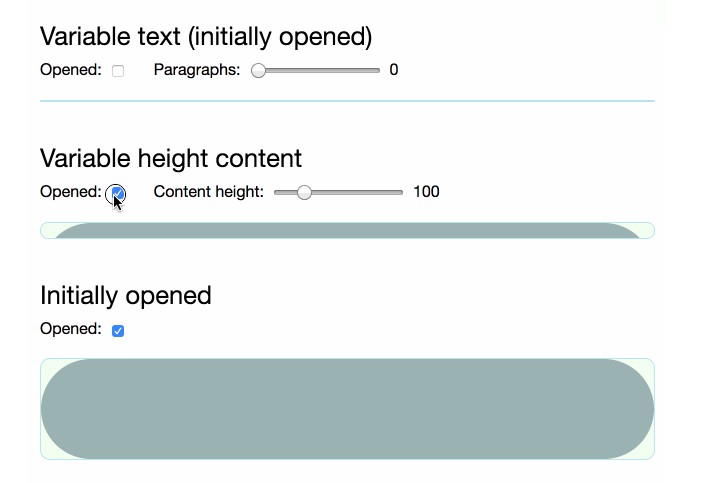
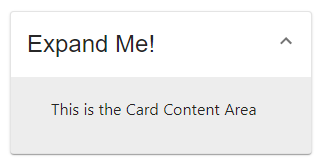
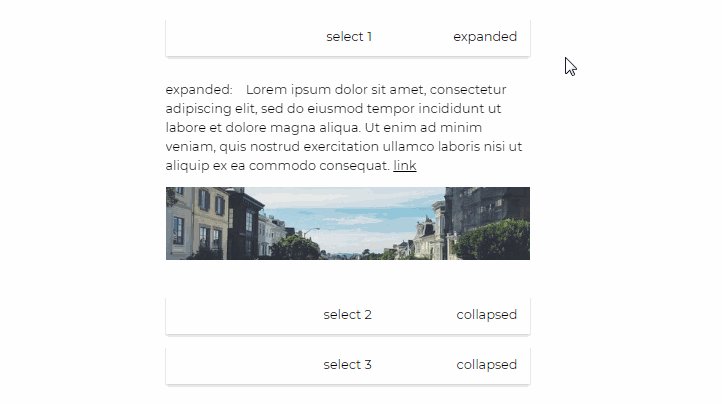
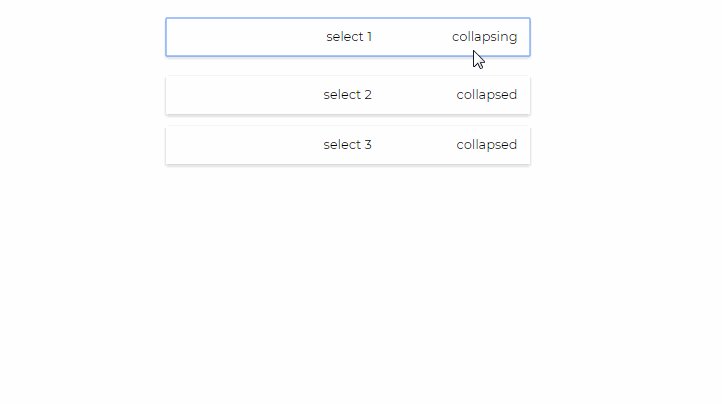
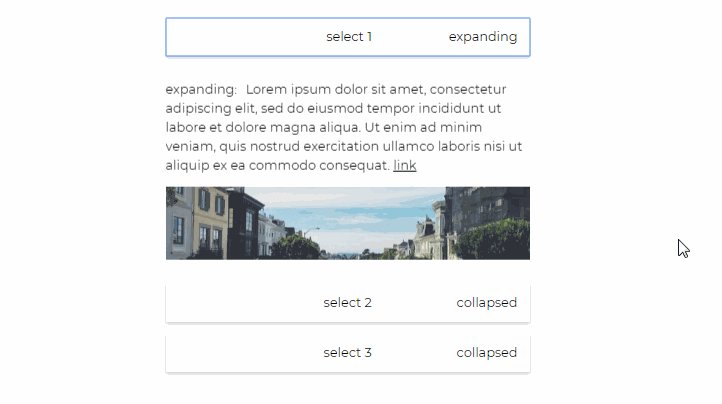
GitHub - SparebankenVest/react-css-collapse: Component-wrapper for collapse animation with css for elements with variable and dynamic height
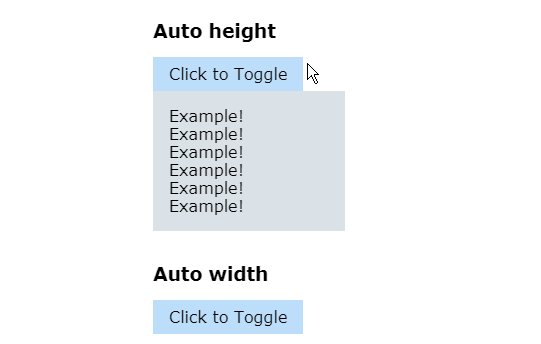
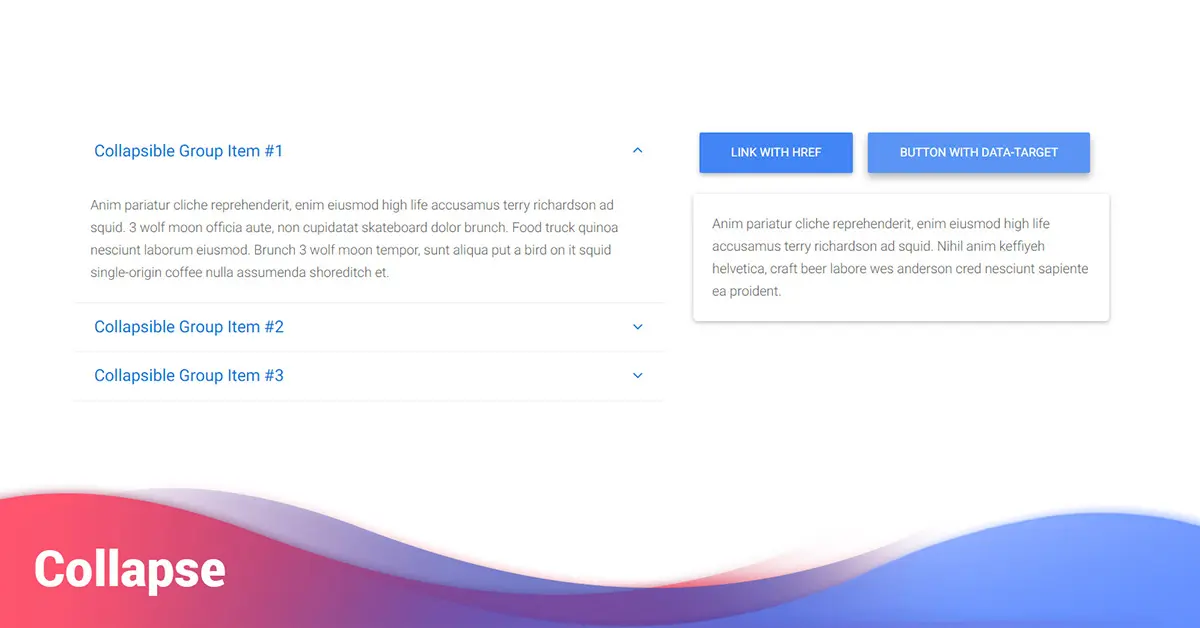
Add option to enable/disable animation of Collapse on a per-show/hide basis · Issue #18127 · twbs/bootstrap · GitHub