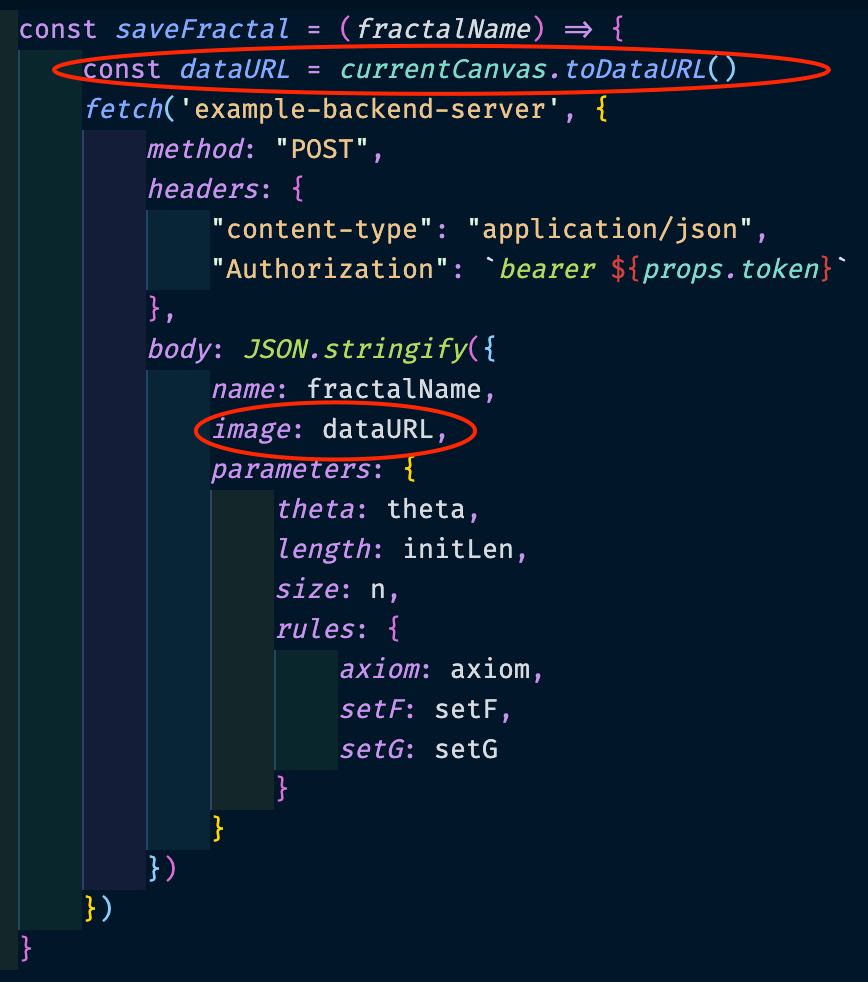
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

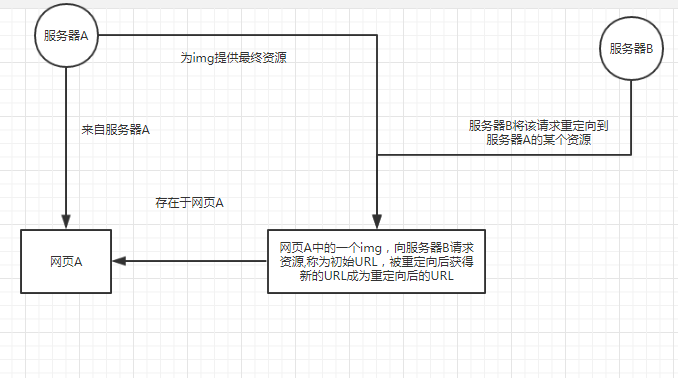
Three.jsがレンダリングに使っているCanvasをdrawImageのsrcにしたり、toDataURLでbase64化したりすると真っ黒になるときの対策方法(preserveDrawingBufferをtrueにする) 🖼 - みかづきブログ・カスタム

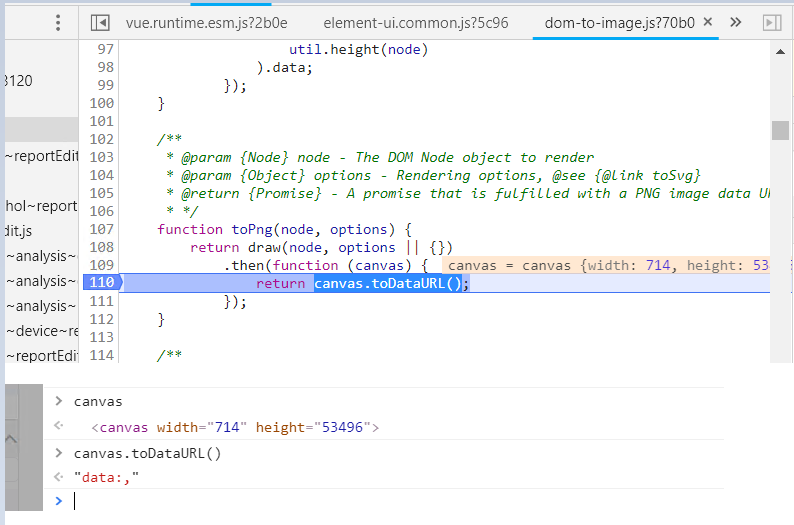
html - canvas.toDataURL is returning black image while picking pic with cordovaImagepicker - Stack Overflow

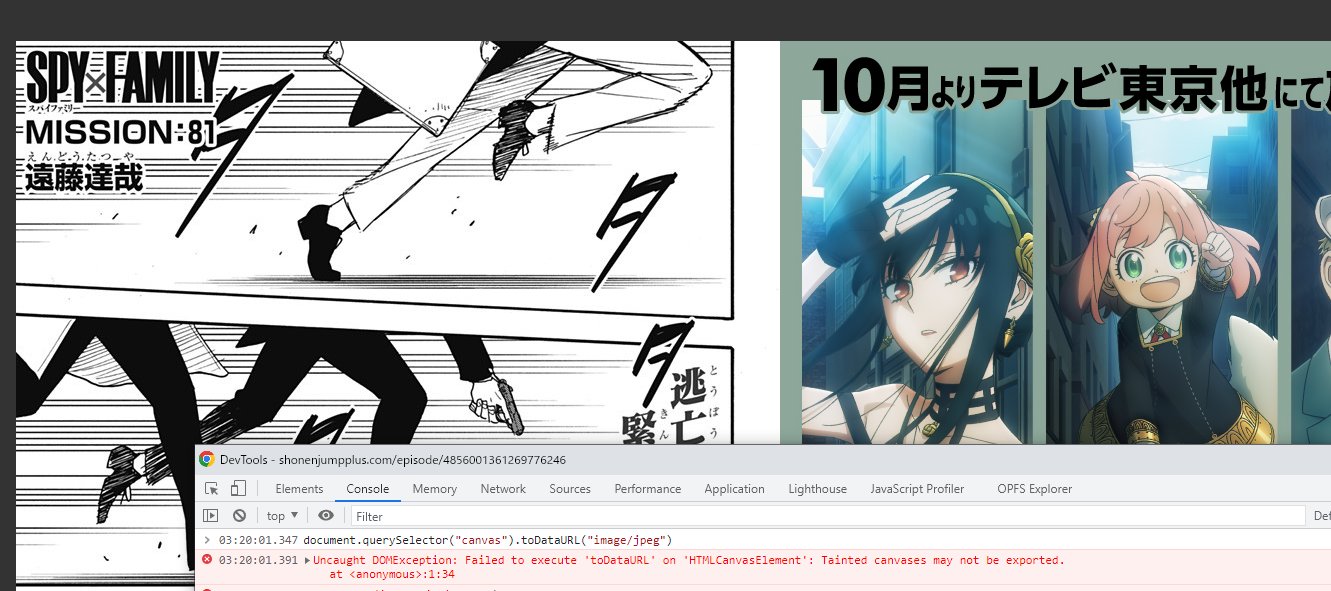
フシハラ on Twitter: "ジャンプ+でやってみたけど"Tainted canvases may not be exported."で弾かれた。これは対策済みという理解でいいのかな? CORSポリシーで別ドメインの画像を配置するとこうなるらしい。意図的にやればちょっと強力だな。 devtoolでチョイチョイ ...

How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

Positioning of text is wrong when using canvas.toDataURL with multiplier · Issue #5225 · fabricjs/fabric.js · GitHub



![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)